소프트웨어 품질의 끝은 결국 측정과 최적화라고 생각하고, 측정이 모든 접근의 시작이자 끝이라고 생각한다. 측정은 목표를 설정할 수 있게 하고, 그 과정에서 목표 자체에 의미가 있는지 따져보게 한다.
하지만 기술적 지식으로 무장한 엔지니어들은 측정을 먼저 시작하기보다는 해결 방법과 수단을 먼저 떠올리게 되고 그것부터 적용 해 놓고 보려고 한다. 대부분의 경우에 적용되는 훌륭한 룰들은 있어서 그게 항상 틀렸다고 말할 수는 없지만, 측정을 먼저 하지 않으면 투입 시간 대비 얻는 효과를 적절하게 평가할 수 없다. 만약 수주 또는 수개월 동안 일을 해놓고 그 성과가 작다면 초기에 측정에 시간을 쓰지 않은 걸 후회하게 될 따름이다. 왜 그때는 이게 이 정도 효과밖에 없다는 걸 몰랐을까 하고.
예를들어 웹 사이트 성능 최적화를 위해 모든 이미지를 lazy loading 하는 것이 좋다는 접근 보다는, 내 웹사이트가 무엇을 최적화해야하는지 부터 정하고, 목표까지 남은 gap 이 어느정도이고 그걸 해결했을때 어느 정도 최종 사용자에 대한 효과를 보게 될지 생각해봐야한다.
이런 목표설정도 여러사람들이 연구해 놨다. 예를들어 User-centric performance metrics.
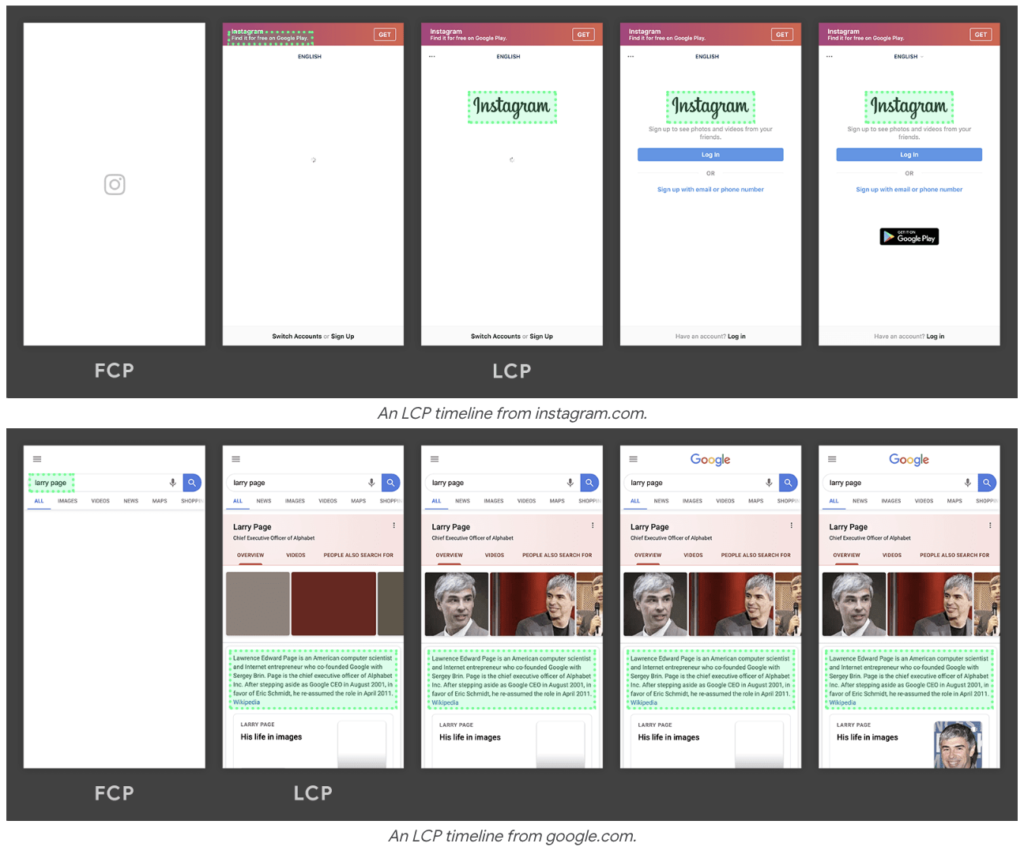
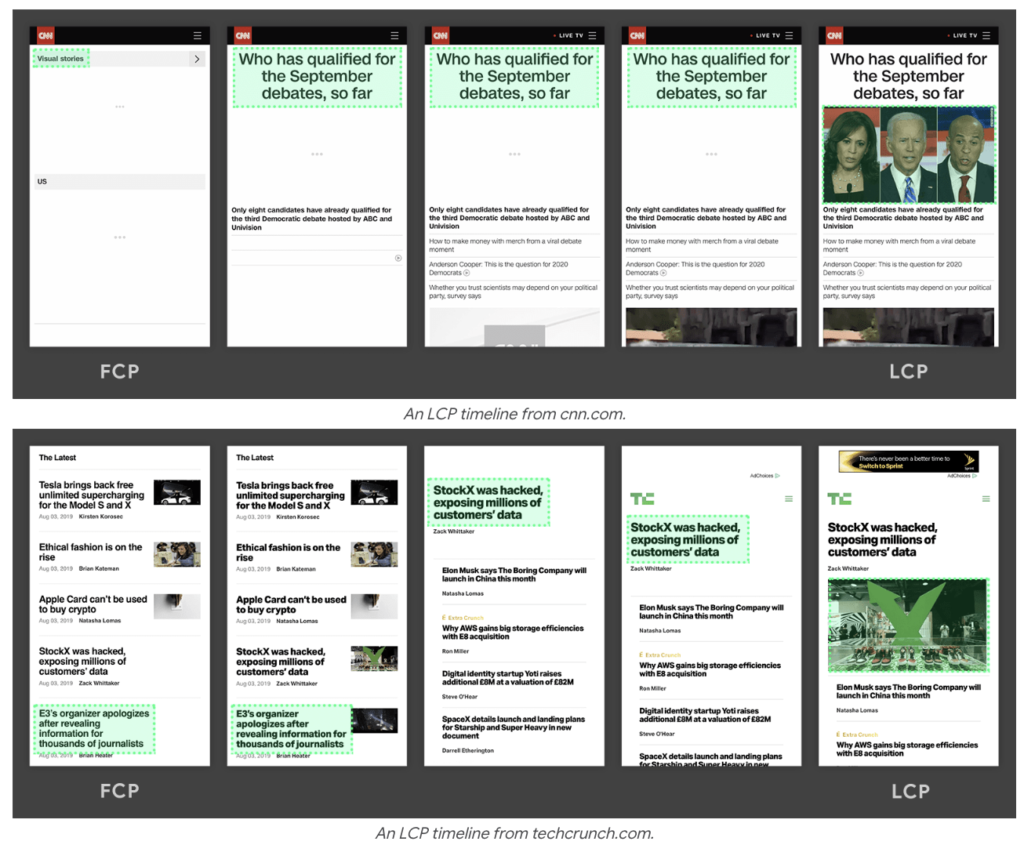
그 중 Largest Content Paint (LCP)는 화면에서 가장 큰 텍스트나 이미지가 보여질때까지의 시간을 측정한다. https://web.dev/articles/lcp 를 보면 cnn, techcrunch, instagram, google의 예시가 나와있다.


인스타그램은 자사의 로고가 가장 먼저 나온다. 어디에 도착했는지 한번에 빠르게 알 수 있다. 구글은 (아마도) 이미지 로딩은 느릴테니까 미리 색칠한 공란을 보여주는데, 공란의 크기를 후에 로딩할 이미지 크기에 맞춰서 채워서 Cumulative Layout Shift (CLS) 를 줄였다. 그에 반해 이미지를 무조건 뒤로 미룬 cnn, 페이지 컨텐츠 위치가 춤을 추는 techcrunch를 보면 테크 기업들이 웹페이지를 얼마나 세밀하게 갈고 닦는지 잘 알 수 있다.